trip.com
For a better world
(03)

(A) About
(B) Functional requirements
(C) Usability testing
(D) UI design
(E) Scenario
(F) Design guideline
tRIP.COM
"Super Flash Sale for Reserved Tickets" refers to high-demand ticket sales during holiday peaks, where users place reservations on Ctrip. As the sale nears, users are guided to the flash sale page. Early visits and staying on the page increase ticket success rates. I designed the UI and visuals for Ctrip's train ticket Super Flash Sale page based on this context.
Product psychology/Usability testing/User interface design
(A) About

Requirements
- Functional requirements
- User goals
- User tasks
Plan
wireframe
- Low-fidelity wireframe
- Interaction framework
- Information architecture
Build
usability
- Cognitive walkthrough
- Heuristic Evaluation
- UX principles
Test
interface
- Product psychology
- UI elements
- Motion design
Review

Hightlights
"UI design for Ctrip's train ticket flash sale interface, guiding users to stay on the page to increase their ticket purchase success rate".

(B) Funtional requirements
User goals
Can increase the success rate of ticket purchases.
>[Current status: The user has selected the train, seat, entered personal information, and is now on the Super Flash Sale ticket-purchasing page.]
When the sale begins, please stay on this page for at least two minutes. Do not lock the screen, exit the page, or run the app in the background during this time.
Task 1
>[Current status: The user has already waited and used the two-minute VIP ticket-purchasing privilege, and is expected to continue waiting.]
Please continue to stay on this page. Do not leave the current page, lock the screen, exit, or run the app in the background.
Task 2
The challenge
By interpreting and analysing the wireframe provided by the product manager, designing the page information and created the visual design based on the accompanying interaction framework.
(C) Usability Testing
Compact of cognitive walkthrough & Heuristic Evaluation

>Would our persona know what to do at this step ?
>Do they know they have made progress toward their goal?


Flash sale wireframe.

>I want to confirm if I bought the correct train ticket..




>Hmm... there's so much content, I'll skip it for now and go straight to the ticket purchase details.


>Oh no, I accidentally pressed the lock screen button, and now my VIP ticket-purchasing privilege is gone!
>What's the #1 problem on the right screen?
>There’s a product psychology that explains this problem:

Cognitive load.
Total amount of mental effort that is required to complete a task.
individuals' psychological viewpoint of too much information to efficiently support the decision-making process.
>What's one quick change that would improve this screen?
>There are two UX principle could solve this problem:
Priming.
Previous stimuli influence users' decision.
Remind users before they make a mistake,
with the goal of making it easier for them to complete their task without errors.
Visual Hierarchy.
The order in which people perceive what they see.
A clear visual hierarchy guides users' attention to the most important elements on the page.
(D) UI DESIGN
Some changes could make a big difference:



>The Ticket Purchase Details optimised.
>Repetitive content has been removed.
>Confirmation of the ticket purchase.


>The Ticket Purchase Details optimised.
>Repetitive content has been removed.
>Confirmation of the ticket purchase.


UI Elements.


>Recognition Over Recall.





>Forced Progression Effect.
>Zeigarnik Effect.
>Effort Perception Bias.
















(E) design guideline




COLORS
Interface Colors
60-30-10 Principle
logo
Branding
Consistency and Standard
ICONS
LOGO Indication
Visibility of system status
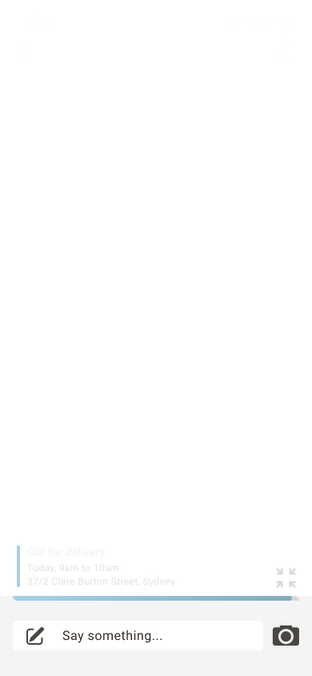
Other case

B2C | Mobile & Web (iOS & Android)
Skyparcel:
Real-time parcel tracking with drone technology.